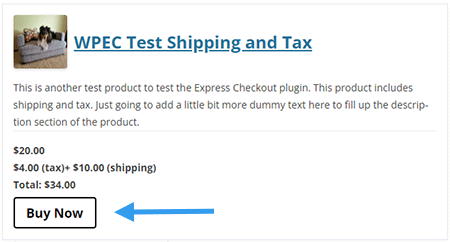
When you create a new product and display it on a page, by default, the button will read “Buy Now“. If this text does not suit what you are offering when using the WP Express Checkout Plugin you can easily customize the text of this button. There are two ways to customize this text:
- Within the product edit interface
- When you are manually entering the shortcode on a page
Customize the Buy Now Button’s Text
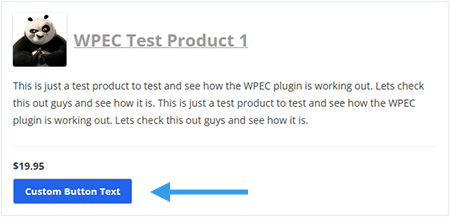
The following screenshot shows an example of how it should look like after you customize the button text:

Option 1) Within the product edit interface
- Click on the Products menu of the WP Express Checkout plugin.
- Edit the product in question.
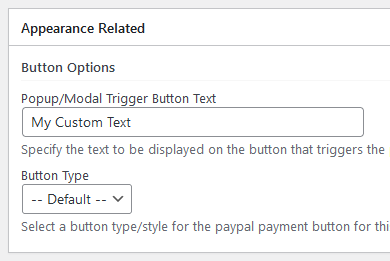
- Within the Appearance Related section, you will see a field titled Popup/Modal Trigger Button Text.
- Within this field, enter the text that you would like to use for this product’s Buy Now button.
- Update/save the product once you have made any changes.

Option 2) Using a Shortcode Parameter
When entering the product shortcode on a post/page, you can use the “button_text” parameter to specify a custom button text.
The following example shortcode shows how to use it.
[wp_express_checkout product_id="123" button_text="Custom Button Text"]
Or the following:
[wp_express_checkout product_id="123" template="1" button_text="Custom Button Text"]
Customize the Button Appearance using CSS Tweaks
You can apply CSS tweaks to customize some of the appearance of the Buy Now button.
The CSS tweaks can be added to the following interface of your site (without modifying the plugin’s code).
Appearance -> Customize -> Additional CSS
Customize the Button’s Background and Text Color
The example below illustrates how CSS modifications can be applied to personalize the button’s appearance. You are free to use any color of your preference, let your imagination run wild.

Add the following CSS code to customize the button with a transparent background, black border color, and black text:
.wpec-modal-open{
background: none !important;
background-color: none !important;
border-color: black !important;
color: black !important;
border-width: 2px !important;
box-shadow: none !important;
text-shadow: none !important;
}
Customize the Button’s Font Size to Make it Bigger
Add the following CSS code to set the button’s font size to 20px.
.wpec-modal-open{
font-size: 20px !important;
}